Články
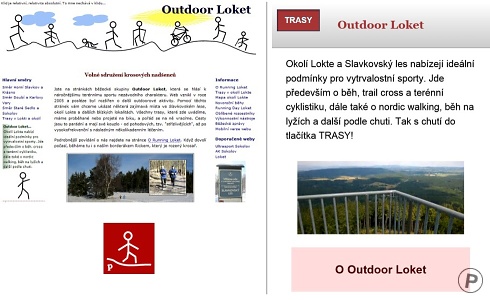
Outdoor Loket mobilní
Internet v kapse má nastartováno a je třeba s tím počítat.
Web outdoor-loket.eu má v letošním roce 10 let. V původní verzi se sice zpočátku jmenoval Běhání v okolí Lokte, ale obsahově byl o tomtéž. Konečně se nově objevuje i v mobilním provedení. A dokonce s přidáním nových míst a doporučených tras. Abych byl přesný, web není responzivní vzhledem k desktopu, původní varianta je obsahově bohatší. Proto také existuje možnost výběru mezi oběma verzemi.

Jak vlastně začít rekonstrukci webu tak, aby došlo k nějakému upgradu? Původní verze je v XHTML, pro tu novou jiná možnost než HTML 5 není smysluplná. Takže první změna. Taktéž bylo nutné povýšit CSS 2.1 na CSS 3. A nakonec zajistit přizpůsobení a chování zvolenému rozlišení, především pro mobily a tablety.
Web není závislý na databázi a použitý jazyk PHP slouží jednak ke strukturování layoutu a dále k jednoduchému skriptování. Samozřejmě se nabízí otázka, co vlastně do mobilní verze dát? U nových stránek se volí postup mobile first a web se postupně upravuje nebo rozšiřuje. Ale při opačném postupu se informace ubírají obtížně, najednou je všechno důležité.
Zvolený technologický postup byl jasný, ale co forma? Pokud se podíváte na podobnou úpravu Chytráka Tima, vidíte, že jsem si našel svoji šablonu. Základem je defaultní stránka, ta se musí načíst rychle, aby uživatel viděl, že web je funkční. Dále navigace, která by měla mít stále stejnou logiku. Samozřejmostí je návrat na úvodní stránku z každého odkazu a možnost přepnutí na klasický web. Struktura je vyřešena, teď vlastní kód tak, aby stránky byly dostatečně rychlé.
Psát v HTML 5 je docela jednoduché, ale musím počítat s tím, že web je vlastně webová aplikace, která musí splňovat kritéria pro malé displeje. Podmínkou nutnou je vlastnost viewport, která se umisťuje do meta informací. Web musí být bez posuvníku a bez listování do stran. CSS 3 vylepšuje grafiku, která věrně funguje v Androidu a iOS, nevěrně ve Windows Phone, což je záležitost jádra prohlížeče. I tak ale Explorer (WP) zobrazuje vše korektně, chybí spíše některé grafické drobnosti.
Dalším velkým tématem je navigace. Model, který jsem použil u Chytráka Tima (zdrojem byl starší článek na webu Maxiorel.cz), spolupracuje s JavaScriptem a knihovnou jQuery. To už znám, takže jde pouze o přizpůsobení jinému obsahu. Tlačítko TRASY u mobilu je, v tabletu a zobrazení na šířku již ne, nahrazují jej automaticky přímé odkazy. V tom je skryta responzivita celého webu, jde o automatický výběr vhodného souboru CSS. Původní fotografie byly jen náhledové, ty hlavní využívaly lightboxové zobrazení. To zde není, snímky se ale chovají podle rozlišení. Nakonec jsem si nechal třešničku na dortu, kterou je autentická ikona při vytvoření záložky na plochu. Funguje spolehlivě v Androidu i iOS, pokud používáte zařízení s těmito systémy, můžete ji vyzkoušet.
Pro mne je web Outdoor Loket relaxačním katalogem oblíbených krosových výběhů a výšlapů a listování v něm je ideální forma odreagování se. Důvod, proč jsem se do mobilní verze pustil, je jednoduchý, telefon mám stále u sebe a rád si občas propláchnu očko pěknou krajinou s oblíbenými trasami. Google navíc mění pravidla pro svůj PageRank ve prospěch mobilních prohlížečů a web je dle jeho požadavků validní. Což samozřejmě potěší.
>>>>>
02-06-2015