Články
Micro:bit a želva
Pokud si rádi hrajete, tohle vás bude bavit.
Generačně jsem vyrostl na strukturovaném kódu. Možná proto jsem měl vždycky moc rád jazyky, které byly určeny pro základní výuku programování. Jednoduchost, která je založena na konstruktivním učení, je i v prostředí Želva v různých mutacích. Asi nejvíc mne bavil program Kturtle, který je v nabídce repozitářů různých linuxových distribucí. Umí opravdu hodně a díky jednoduchým a srozumitelným příkazům může zasahovat i do fraktálové geometrie. Vlastní jazyk vychází z produktu Logo a infohistorikům se určitě vybaví podobný program Karel.

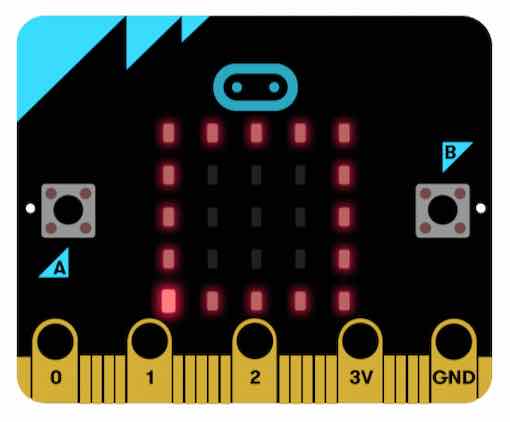
Vizualizace v prostředí Makecode (iPad)
Želva se objevuje i v rozšíření pro programování micro:bitu. Obsahuje několik klasických příkazů, které jsou díky zobrazovacím možnostem mikropočítače dost omezené. To se týká hlavně otáčení, k dispozici je pouze pravý úhel vlevo a vpravo. O to složitější je vlastní programování. Zkuste želvičce přikázat, ať vykreslí spirálu, když micro:bit neumí křivky. To se týká i matematizace různých situací, grafy do 25 bodů smysluplně nedostanete.
I tak ale nabízí želví programování hezké výstupy. LEDky mohou svítit nebo zhasínat podle vašich přání, tóny rovněž zazní, jak jim přikážete. Rozšíření mikro:turtle se integruje do původní nabídky a funguje skvěle! V kombinaci s cykly a podmínkami vytvoříte hezké a přehledné kódy, například pro jednoduché geometrické obrazce.

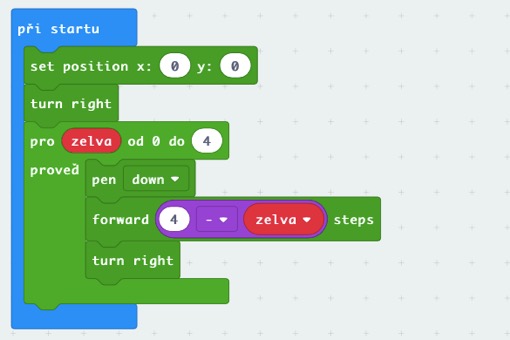
Sestavení jednoduchého kódu v blocích (iPad)

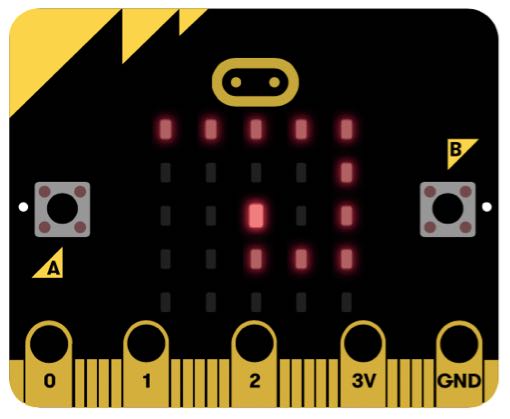
Zápis stejného kódu v Javascriptu (iPad)
Spirála a želva
Vykreslení spirály vypadá netradičně, protože jsme zvyklí na křivku. Sestavení není složité a pokud chcete, můžete použít i jednoduchou funkci.

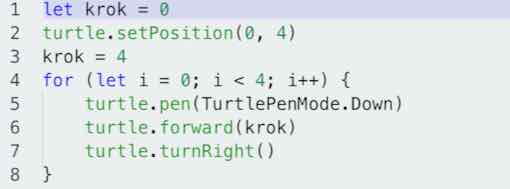
Spirála v micro:bitu

Zápis kódu pro jednoduchou spirálu

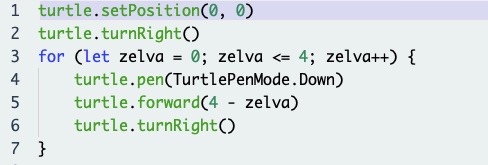
Zápis stejného kódu v Javascriptu
Funkce
Stejný výsledek s použitím jednoduché funkce. Podobný přístup může dobře posloužit při jejich nácviku, i když v tomto zápisu není funkce příliš efektivní. Ale pro vytvoření a následné volání jsou podobné krátké kódy velmi přehledné a didakticky vděčné.

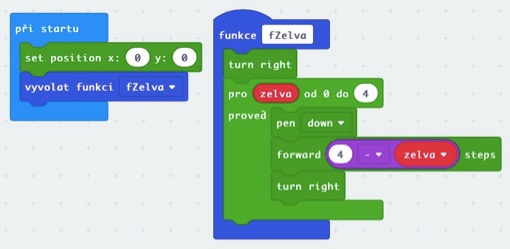
Vytvoření a volání funkce v blocích

Zápis stejného kódu v Javascriptu
25-05-2019